はじめまして、福岡でエンジニアをしているbeychanといいます!
basersマガジンは約1年ぶりの更新となります!!!
第6回からはnada-iconを例にとって、画面の特定箇所、特定コンテンツを編集するにはどのテンプレートを触ればいいのかを説明していきたいと思います。
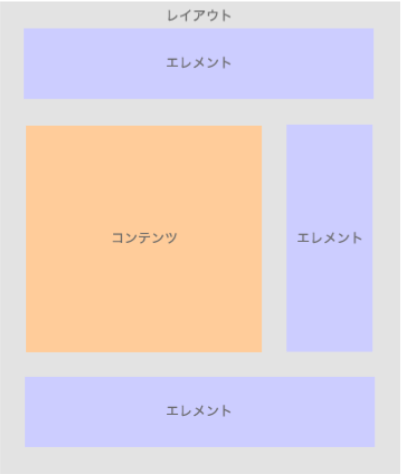
全体のレイアウト
まずはテーマの全体レイアウトについて説明していきます。
レイアウト、エレメント、コンテンツの関係について理解してから、各エレメントやブログ、メールフォームの変更を進めていくことをおすすめします。
テーマ「nada icons」の場合、全体のレイアウトテンプレートファイルはLayoutフォルダ内のdefault.phpとなっています。
/app/webroot/theme/nada-icons/Layouts/default.php
このレイアウトテンプレートによって、エレメント(ヘッダー、フッター、サイドバーなどのWEBページの部品となるテンプレート)とコンテンツ本体(管理画面で入力した固定ページやブログなどが出力されるエリア)の配置場所を決めています。以下が例になります。
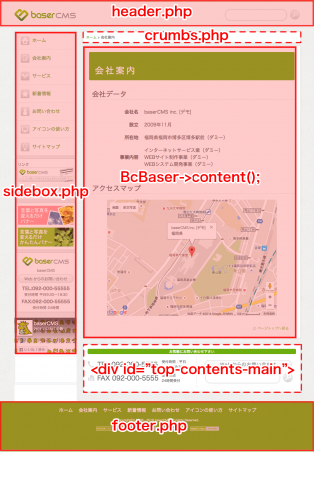
前述の全体レイアウトを踏まえ、nada-icon の全体レイアウトを解説します。
トップページの場合
トップページ以外のページの場合(会社案内など)

「BcBaser->content();」箇所に固定ページ、ブログ、メールフォームの内容が表示されます。
エレメントの変更について
このようにnada-iconではヘッダーやサイドボックス、コンテンツ本体などが部品化されています。
例えば、header.phpについてはdefault.phpに ヘッダーテンプレートを出力する関数である が記述されている箇所に表示されます。
変更する場合は
/app/webroot/theme/nada-icons/Elements/header.php
を編集します。
header.phpの表示方法は だけでなく、エレメントファイルを呼び出す関数である でも表示することができます。
フッターのエレメントファイルであるfooter.phpの表示方法に関しても、以下のように2種類の書き方が可能です。
エレメント化する方法については
/app/webroot/theme/nada-icons/Elements
配下にエレメントファイルを作成・編集し、表示したい箇所に
で指定することでエレメントとして表示されます。
スタイルシート、画像の編集、追加について
スタイルシート、画像はそれぞれLayoutsフォルダと並んでいるcssフォルダ、imgフォルダに格納されていますので、 こちらのデータを編集します。
新しくスタイルシートや画像をレイアウトファイルに読み込む場合は cssを読み込む関数 や 画像を出力する関数 を使用します。
css、img、jsの読み込み順についてはbaserCMS公式ガイドの記事を参考にしてみてください。