
初めまして新米WEBエンジニアのげんです。
これからbasersマガジンで記事を書いていこうと思います。
よろしくお願いします(^^)
今回はバナープラグインを紹介します。
バナープラグインとはバナー管理をするプラグインですね。
ものすごく便利なプラグインになっておりますよー
さっそくバナープラグインを導入してみましょう!
バナープラグインはbaserマーケットから無料ダウンロードできます。
https://market.basercms.net/products/detail.php?product_id=54
今回管理したいバナーなんですけども
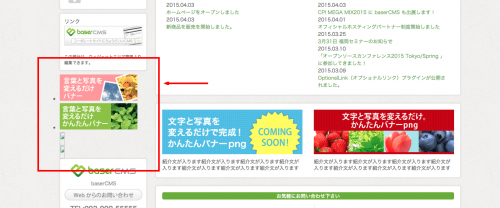
baserCMSの初期テーマのnada iconsのサイドのバナーをバナープラグインで管理してみます。
![]()
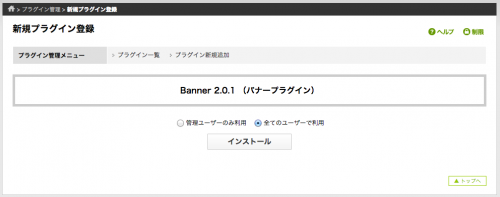
バナープラグインのインストール
baserCMSにバナープラグインのフォルダを以下のように設置します。
{baserCMS設置フォルダ}/app/Plugin/Banner
「全てのユーザーで利用」をチェックして、インストールします。

バナーエリアを設定
バナーエリア一覧でバナーエリアを選択します。
バナーエリアとはグループごとにバナーを管理するようなイメージですね。

バナーエリア編集でバナーエリアの表示場所名とサイズチェック設定をします。
サイズチェック設定では使用するバナー画像のサイズを設定してます。

バナーを登録
設定が済んだのでバナーを登録してみます。
バナーエリア一覧よりさきほど作成したバナーエリア「サイドバナー」のバナー管理を開きます。

新規追加では以下設定になります。
今回は設定しませんが、公開状態で公開期間を指定できるようですね。

バナーを表示するためのテンプレートを準備する
バナープラグインでは登録したバナーを表示するためのテンプレートが用意されているので以下ファイルを利用します。
・バナープラグインに用意されているテンプレート「banner_block.php」
{baserCMS設置フォルダ}/app/Plugin/Banner/View/Elements/banner_block.php
上記ファイルを直接編集することもできますが、
バナープラグインをバージョンアップすると上書きされてしまうので
下記フォルダにコピーして編集します。
・banner_block.phpをコピー
{baserCMS設置フォルダ}/theme/nada-icons/Elements/banner_block.php※ 今回はbaserCMSを設置する際、themeフォルダをドキュメントルートへ移動しています。
わかりやすいように以下の通り、リネームして利用したいと思います。
・banner_block.phpをbanner_block_side.phpにリネーム
{baserCMS設置フォルダ}/theme/nada-icons/Elements/banner_block_side.php
登録したバナーを表示する
次に登録したバナーを表示させるため、ファイルの編集をかけていきます。
サイドバナーを表示させているファイルはこちらのようです。
・サイドバナーを表示させているファイル
{baserCMS設置フォルダ}/theme/nada-icons/Elements/sidebox.php
この部分のソースが対象になりそうですね。
現時点ではバナーが静的に表示されているので
さきほど登録したバナーを表示させるよう、編集します。
バナーを表示するためのテンプレートを準備したので
そのテンプレート「banner_block_side.php」をバナー表示部分で読み込むため、バナープラグインの以下Helperを使用します。
<?php $this->Banner->showBanner('バナーエリア名', array('template' => 'テンプレート名')) ?>
バナーエリア名:管理画面から入力した表示場所名を指定します。
テンプレート名:バナーエリアに読み込ませるテンプレートを指定します。
実際にサイドバナーの表示箇所に適用してみます。
もともとサイドバナーを表示させているコードは退避させ、 バナープラグインのHelperで表示させるコードに置き換えます。
・該当ファイル
・サイドバナーを表示させているファイル
{baserCMS設置フォルダ}/theme/nada-icons/Elements/sidebox.php
・置換前のコード
・置換後のコード
置き換えた時点でのフロントでの表示はこんな感じです。

登録したバナーは表示されているようですが、HTMLとCSSの調整が必要ですね。
よくわからないリンク切れも起きているようですがこちらも調整していきます。
ここからHTMLとCSSの調整を行っていきます。
バナー表示部分で読み込んでいるテンプレート「banner_block_side.php」を編集します。
・編集前のテンプレート「banner_block_side.php」
{baserCMS設置フォルダ}/theme/nada-icons/Elements/banner_block_side.php
前へ、次への画像が表示されるような記述が見られますが、
こちらがよくわからないリンク切れの原因です。
通常バナープラグインはバナーを管理するものですが
応用例としてスライドショーの画像管理として利用したりします。
このスライドショーの画像管理というのが定着してきているため、デフォルトのソースにスライドショーで利用するソースコードが入っているのではないかと思われます。今回はバナー管理なので削除しておきます。
先ほど退避しておいたサイドバナーのHTMLをbanner_block_side.phpに適用することで調整しようと思います。以下が調整後のソースコードになります。
・退避しておいたサイドバナーのHTML
・調整後のソースコード
バナー画像に対して
・一つ目の画像
id="sidebox-bnr"
・二つ目の画像
id="sidebox-bnr2"
と指定してあったので今回はid名に合わせて調整をくわえていますが、
バナーを増やす可能性があるのであればすべてのバナー画像に
class="sidebox-bnr"
とclass名を指定できるように調整をくわえるとバナーをさらに追加する際、CSSの調整の必要がなくなりますね。
ということでバナープラグインでのバナー管理が完了しましたー!
とくに難しいことはやってませんが、注意点としては今回と同じように既存のデザインにバナープラグインを適用させる際、バナーの表示が動的な繰り返し処理に変わりますのでHTMLとCSSの調整だったりが少し必要な気がします。
あと、今回はバナーエリアを一つしか作成しておりませんでしたが
バナーエリアを複数管理し、レイアウトが異なる場合は読み込ませるテンプレートを準備する必要があるというところですね。
これでバナー画像の準備・登録のみでバナーの更新ができるので
ぜひ、baserCMSに導入することをおすすめします!
そして
スライドショーの実装に関してですが、
HTMLとCSSの調整にくわえてjavascriptの準備ができれば、
今回と同じ手順で導入ができるのではないかと思います。
わたくしごとですが
最近、花見に行ってきたので最後に写真をご覧頂ければと思います(^^)












