特定のブログ記事や固定ページにて共通で表示させたい内容がある場合、毎回他のブログ記事や固定ページからコピペして登録するのは「メンドクサイ!><」ということありませんか?
そんな時に、エディターテンプレート毎に準備しておく事によって、好きなパーツを記事毎に挿入したり、更新も一括で管理する事が可能です。エディターテンプレート機能を利用した「記事別エディターテンプレート呼出」プラグインを今回はご紹介します!
「記事別エディターテンプレート呼出」プラグインが出来ること
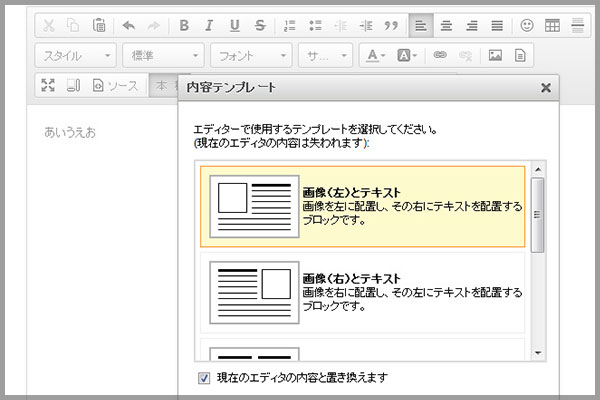
baserCMSのエディターテンプレートの機能は、記事本文内にテンプレートを呼び出して挿入できる機能が備わっています。
「記事別エディターテンプレート呼出」プラグインは、その機能を活かして
固定ページやブログコンテンツの記事のメインコンテンツ部分の上部または下部にエディターテンプレートを追加する事ができます。
メールの署名や簡易的ヘッダー・フッターの様な使い方ができます。

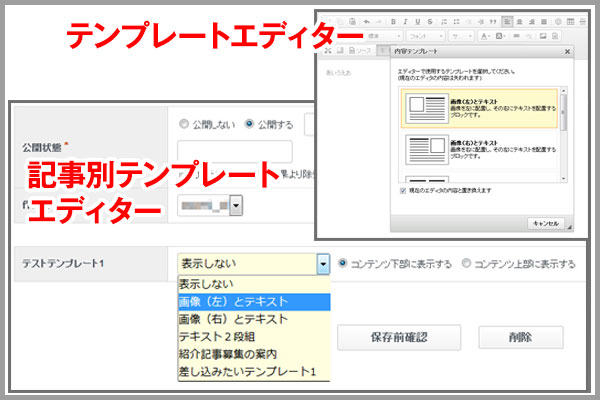
「エディターテンプレート機能」について
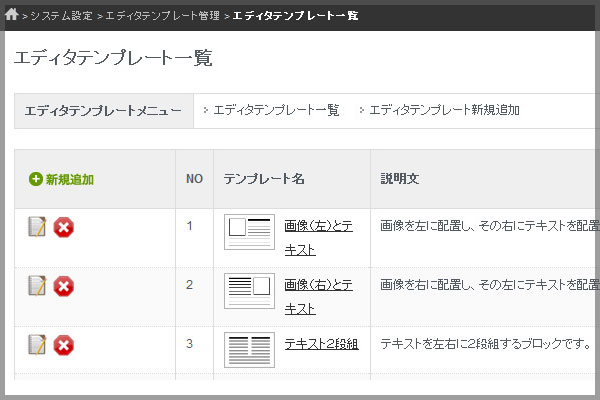
初期データとしてエディターテンプレートに登録されているテンプレートは
- 画像(左)とテキスト
- 画像(右)とテキスト
- テキスト2段組
の3つです。
挿入できるテンプレートは、もちろん自分で変更・追加する事ができます!
「記事別エディターテンプレート呼出」プラグインの使い方
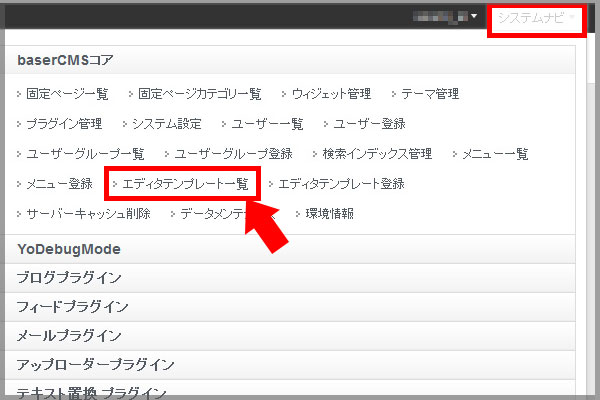
baserマーケットからプラグインをダウンロード、インストールしていつもの様にプラグインを有効化したら、「システムナビ」から「エディタテンプレート一覧」を選択!

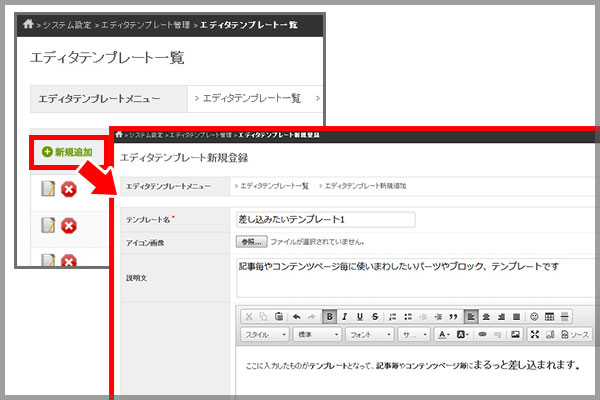
「新規追加」から、差し込みたいテンプレートの設定画面を開いて、保存したらOK!

ブログ記事、固定ページ毎に編集画面で、さきほど用意したテンプレートを選択すればコンテンツの上部または下部に入れる事ができます!
もちろん、メインコンテンツ内の文章内にテンプレートを差し込みたい箇所に直接入れる事もできます。
※コンテンツ上部または下部にエディターテンプレートを入れる場合、記事・固定ページ毎に利用できるエディターテンプレートは1つです。

「記事別エディターテンプレート呼出」プラグインはどんなときに使えるの?
エディターテンプレートの機能を活かして、導入するサイトに合わせて様々な使い方ができそうな「記事別エディターテンプレート呼出」プラグイン。
制作者の@arataさんが「記事別エディターテンプレート呼出プラグイン」がどんなときに使えるのかまとめてくださっていらっしゃいました。
【引用】どんなときに使えるの?用途としては、記事の下部にお問い合わせ先を掲載したり、Adsense等の広告を載せたりするときが挙げられます。
エディターテンプレートを編集すると、利用している箇所全てを一括で編集できるので、共通パーツのように扱うことができまする。
そのサイトの特色によって、
【コーポレートサイトの場合には】
「スタッフブログ」や「新着情報」など、カテゴリによって内容がそれぞれ関連性のあるテンプレートを差し込む
- 【スタッフブログ】カテゴリの記事には「求人」についてのブロック
- 【新着情報】カテゴリの記事には「告知」のブロック
- 【お知らせ】カテゴリの記事には「お問い合わせ」のブロック
【個人的なブログサイトの場合には】
ブログ記事内の好きな所にアドセンスなどの広告をテンプレートにして記事の好きな場所に差し込む
などなど・・・
色々なシーンで活躍しそうですね!
詳しい事はbaserマーケットや制作者の@arataさんのブログに詳細がありますので、ぜひご覧ください!
色んな使い方ができるプラグインですので、一度使ったらやみつきになるかもしれません。
ダウンロード
提供者:@arataさん
記事別エディターテンプレート呼出プラグイン|baserマーケット (3系)
記事別エディターテンプレート呼出プラグイン|baserマーケット(4系)
参考にさせて頂きました!
@arataさんが紹介されているブログ:
「baserCMS用「コーラブルエディターテンプレート プラグイン」作りました。」