前回は作成したテーマを有効化し表示させました。
それだけではまだレイアウトが崩れたままになっていますので、
baserCMSの仕組みを組み込んで正しく表示されるようにしましょう!
タイトル・メタタグの埋込
■ レイアウトファイル(default.php)のheadタグ内に次のタグを書き込みます。
■ 既存のタイトルタグは消してください。
<?php $this->BcBaser->title() ?>
<?php $this->BcBaser->metaDescription() ?>
<?php $this->BcBaser->metaKeywords() ?>[公式チュートリアル P15]
チュートリアルにそってdefault.phpの以下の記述を
このように変更します。
これはbaserCMSが用意している関数を使用しています。
またbaserCMSがPHPで書かれているため、<?php ?>というタグでくくられています。
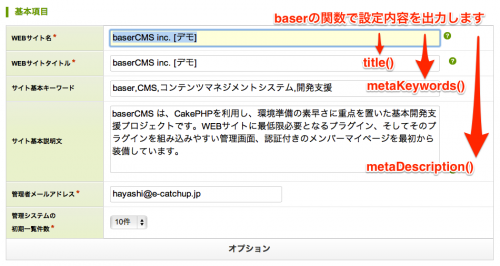
この関数は基本項目に設定されている下記項目をHTMLタグに設定して出力してくれているんです。
baserCMSで使用できる関数はたくさんありますので、
興味がある方は下記リンク先でご確認ください。
ちなみに今回使用した3つの関数へのリンクも張っておきます。
metaDescription()
metaKeywords()
title()
baser標準タグの埋込
■ baserCMSが用意している標準の機能を利用する為に次のタグを
</head>の前に埋め込みます。
<?php $this->BcBaser->scripts() ?>
■ 同じくbaserCMSが用意しているツールバーを利用する為に次のタグを
</body>の前に埋め込みます。
<?php $this->BcBaser->func() ?>[公式チュートリアル P16]
次はbaser標準タグというのを埋め込むようです。
今回使用した関数については公式の関数リファレンスで以下の様に説明されてます。
scripts()
➡コンテンツ内で設定したCSSやjavascriptをレイアウトテンプレートに出力
func()
➡ツールバーやCakeのデバッグ出力を表示する
管理画面ログイン後は画面上部に黒いメニューが表示されるのですが、
その出力をしているのがこの関数のようです。
タグの書き換えについて
■ 配布を目的としたテーマとして作成する場合は、サブフォルダに設置される可能性もある為、A,IMG,CSSタグ、そしてJAVASCRIPTタグなどに
ついて、baserCMS用のタグに書き換える必要があります。
■ 配布を前提としない場合、通常のHTMLタグで記述されても構いませんが、ヘッダーやフッターなどの共通部品は、違う階層のファイルから
読み込まれる事があるので、スラッシュ(/)から始まるルートパスで記述します。[公式チュートリアル P17]
今回HTMLタグをbaserCMS関数に置き換えていますが、
それはテーマとして他の人に配布する場合に必要な作業のようです。
なので、baserCMSを使って特定のクライアントに納品する場合は、
全てをbaserCMS関数に置き換える必要はないという事でしょう。
ただ、配布をしない場合であっても、素材のindex.htmlのように相対パスで記述すると良くないようです。
CSSタグ、JSタグの書き換え
CSSタグを次のコードに書き換えます。
■ cssフォルダからのパスで記述します。
■ cssフォルダ直下の場合は、ファイル名をそのまま書きます。
■ 拡張子は省略可能です。
<?php $this->BcBaser->css('style') ?>
二つ以上を一行で指定する場合は配列で指定します。
<?php $this->BcBaser->css(array('style', 'corp')) ?>
同様にして、Javascriptタグを書き換えます。ない場合は追加します。
<?php $this->BcBaser->js(array('jquery-1.10.1.min’, ‘corp’)) ?>[公式チュートリアル P18]
続いてcssファイル、jsファイル読み込み部分を変更しましょう。
CSSファイル
(変更前)
(変更後)
チュートリアルにもありますが複数のファイルを記述する際は、PHPの配列を使って1行で書けるんです。
(変更後1行バージョン)
同じ要領でJSファイルの記述も変更します。
JSファイル
(変更前)
(変更後1行バージョン)
ブラウザで確認
ここらへんで、一旦ブラウザ上でフロントの表示がどのようになっているかを確認しておきましょう。
PHPのエラーが発生していなければ問題ありません。
リモートのサーバーで確認している場合は、通常のWeb制作と同様、編集したファイルをその都度FTPでアップロードして確認します。[公式チュートリアル P19]
まとめ
お疲れ様でした!
HTMLタグをbaserCMSの関数へと置き換えていきました。
baserCMS関数の名前がHTMLタグ名を意識して作られているようで、イメージが湧きやすいなと感じました。