
福岡でエンジニアとして働いているbeychanと言います!
第6回 全体的なレイアウト構成とエレメントの続きとして、テーマ「nada-icons」を例にとってヘッダーとフッターの調整を行う方法を紹介したいと思います!
※ 第7回からの記事の内容はbaserCSM3系をベースに進めていきますが、4系の場合の違いについても触れていきたいと思います。
レイアウトテンプレートからヘッダーを確認する
まず、ヘッダーがレイアウトテンプレートのどこに配置されているかを確認します。

全体のレイアウトテンプレートは以下のファイルです。
/app/webroot/theme/nada-icon/Layouts/default.php
default.php を見てみると、 ヘッダーテンプレートを出力する関数(4系の関数リファレンス)である
が記述されています。
つまり、レイアウトテンプレートである default.php から、ヘッダーのエレメントファイルである
/app/webroot/theme/nada-icons/Elements/header.php
が呼び出されています。
header.phpの呼び出し方法は だけでなく、エレメントファイルを呼び出す関数(4系の関数リファレンス)である でも呼び出すことができます。
ヘッダーを変更する
ヘッダーのエレメントファイル
/app/webroot/theme/nada-icons/Elements/header.php
を変更してみましょう。
右上の検索ボックスに変更を加えたい場合

【3系の場合】
BcBaser element関数 によって
/app/webroot/theme/nada-icons/Elements/search.php
が呼び出されているので、このファイルを変更します。
【4系の場合】
/app/webroot/theme/nada-icons/Elements/site_search_form.php
が呼び出されているので、このファイルを変更します。
左上のbaserCMSのロゴを変更したい場合

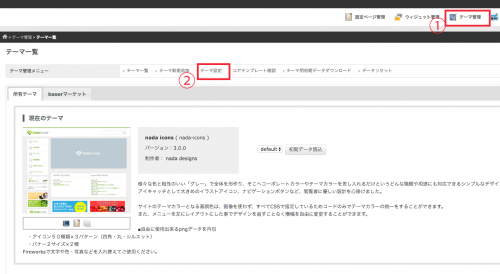
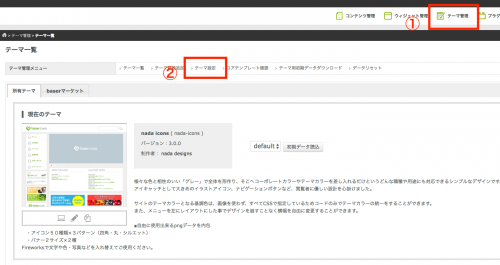
BcBaser logo関数 (4系の関数リファレンス)によって呼び出されています。 ロゴ画像の変更は、管理画面の「テーマ管理」の「テーマ管理メニュー」にある「テーマ設定」で設定できます。 こちらの「ロゴ」項目にて設定します。 他にも「テーマ設定」ではテーマカラーやメインイメージも5枚まで設定することができます。

4系の場合も「テーマ設定」は同じ場所にあります。

また、管理画面以外から変更するには、
/app/webroot/theme/nada-icons/img/
以下に ロゴとして設定したい画像を logo.png というファイル名で保存することでロゴ画像を変更することができます。
ヘッダーの背景色を変更したい場合
/app/webroot/theme/nada-icons/css/style.css
を変更してください。
git等でソース管理を行なっていない方は、style.css に変更を加える前にコピーして _style.css 等ファイル名を変更してバックアップを取っておくことをオススメします。
ヘッダーの変更については以上です!
レイアウトテンプレートからフッターを確認する
まず、フッターがレイアウトテンプレートのどこに配置されているかを確認します。

全体のレイアウトファイルは
/app/webroot/theme/nada-icon/Layouts/default.php
です。
default.php を見てみると、フッターテンプレートを出力する関数(4系の関数リファレンス)である
が記述されています。
つまり、レイアウトテンプレートである default.php から、ヘッダーのエレメントファイルである
/app/webroot/theme/nada-icons/Elements/footer.php
呼び出されています。
また
/app/webroot/theme/nada-icons/Elements/
以下にあるファイルはBcBaser element関数(4系の関数リファレンス)でも呼び出せるので、
と記述しても、 footer.php を呼び出すことができます。
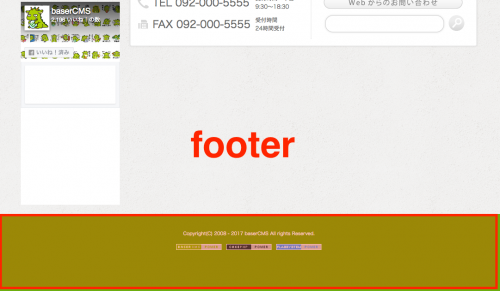
フッターを変更する
/app/webroot/theme/nada-icons/Elements/footer.php
を変更してみましょう。
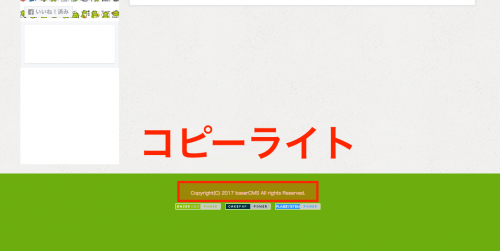
コピーライトを変更したい場合

BcBaser copyYear関数(4系の関数リファレンス)によってコピーライト用の年が出力されているので、開設した年を設定することができます。
サイト開設年度を2017年に設定したい場合は下記のように設定してください。
各種リンクを削除したい場合

上記のソースコードを削除またはコメントアウトしてください。
フッターの背景色を変更したい場合
/app/webroot/theme/nada-icons/css/style.css
の以下idのbackgroundを変更してください。
以上でヘッダーとフッターの調整についての説明は終わりです!
是非、皆さまの参考になればと思います!!






