これまではチュートリアルしか使用していませんでしたが、
今回からhtmlフォルダ内の素材をつかってテーマ作成を進めていきます!
レイアウトファイルの作成
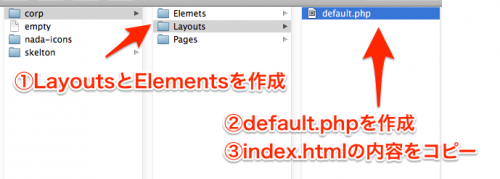
■ テーマフォルダ(theme/corp/)内に「Layouts」というフォルダと「Elements」というフォルダを作成します。
■ 「Layouts」フォルダ内に「default.php」というファイルを作成します。(文字コードはUTF-8)
■ 「Elements」フォルダ内は今は空のままで問題ありません。
■ 添付しているhtmlフォルダ内のindex.htmlの内容をそのまま貼り付けてアップロードし、公開ページを確認してください。
全てのページがデザインの適用されていない素のページが表示されるはずです。[公式チュートリアル P13]
ぎゅっと画像にまとめてしまいましたが、フォルダの作成とテキストのコピーをしているだけです。
default.phpの文字コードをUTF-8にするのを忘れないようにしましょう。
CSSと画像のアップロード
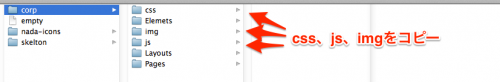
■ htmlフォルダ内の css フォルダ、 img フォルダ、jsフォルダ をテーマフォルダ(theme/corp/)内に配置し、サーバーにアップロードします。
■ アップロードが完了しましたら、管理画面よりテーマを有効化します。[公式チュートリアル P14]
テーマに必要な画像、CSS、JSファイルをcorp直下にアップロードしましょう。
これでテーマ適応に必要なファイルのアップロードが完了しました。
管理画面 > テーマ管理から corp を選択してテーマを有効化します。
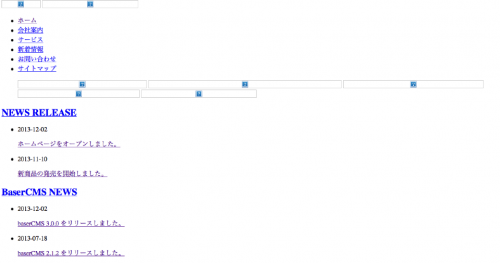
その後、トップページにアクセスし、テーマが変更されている事を確認します。
素材となるhtmlフォルダとcorpフォルダの構成が異なっているため、
レイアウトが崩れ、画像が表示されていないページが表示されればOKです。
これはcssや画像が相対パスで書かれたままなので仕方がありません。
baserCMSにはパスを解決してくれる仕組みがあるので、今はそのままで大丈夫です。
まとめ
お疲れ様でした!
今回のチュートリアルでは、
・テーマに設定すると、/corp/Layouts/default.phpが呼び出される
・フォルダ構成が変わるので画像、CSS、JSファイルが読み込まれない
という事がわかりました。
次回以降、管理画面で設定したデータを表示させたり、画像・CSS・JSファイルを読み込む為のタグを埋め込んでいきます!