準備は整いましたので、チュートリアルを進めていきましょう!
テーマの変更
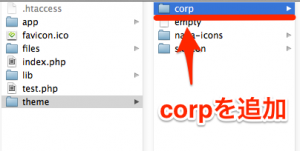
theme/ フォルダの中に「corp」という名前でフォルダを作成し、サーバーにアップします。
管理システムから「テーマ管理」をクリックし、「corp」というテーマが表示されているのを確認します。
(この段階ではまだテーマを有効化しないでください)《「Pages」フォルダに書き込み権限を与えて下さい。》というメッセージが出ているはずですので、
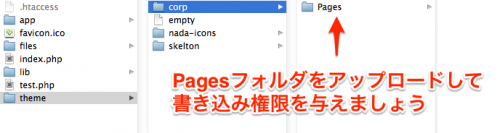
/theme/corp/ 内にPagesフォルダを作成して配置して下さい。
リロードするとテーマ「corp」が選択できるようになっているはずですので選択します。[公式チュートリアル P10]
themeフォルダにテーマ名のフォルダを追加するだけでbaserCMSはテーマとして認識してくれます。
管理画面のテーマ管理を見てみると「corp」というテーマが追加されています。
またエラーメッセージが出ていますが、チュートリアルの通りにPagesフォルダを
アップロードし書き込み権限を与えてあげると消えます。
ページテンプレートの権限変更
ページテンプレートには書き込み権限が必要です。
サーバー上のフォルダとファイルの権限を変更します。
■ theme/corp/Pages/ フォルダ:707(もしくは777)
■ フォルダ配下のファイル群:606(もしくは666)[公式チュートリアル P11]
Pagesフォルダの権限についてより具体的に説明されています。
デバッグモードへ切り替える
■ baserCMSのページ機能は表示速度を少しでも改善する為、サーバーキャッシュ機構というものを利用している為、
テンプレートをFTPにてアップロードした場合、表示が変わらない場合があります。
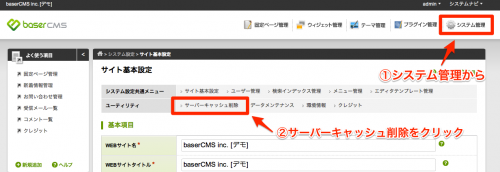
■ その場合、管理システムより「サーバーキャッシュの削除」を実行すると表示を更新する事ができます。
(システム管理>ユーティリティ>サーバーキャッシュ削除)
■ システム設定で、制作・開発モードをデバッグモードに変更すると、キャッシュは生成されなくなります。
事前にデバッグモード1に切り替えてから制作を行うとキャッシュの削除が不要となり便利です。
制作が完了したら必ずノーマルモードに戻しましょう。
(システム管理 > (下部「オプション」バークリック後) > 制作・開発モード > 保存ボタン)[公式チュートリアル P12]
baserCMSのキャッシュ機能についての説明のようです。
ファイルをアップロード後、その内容が反映されていない場合はキャッシュの削除を試してみましょう。
サーバーキャッシュ削除の方法は2通りあります。
(1) システム管理からの削除方法
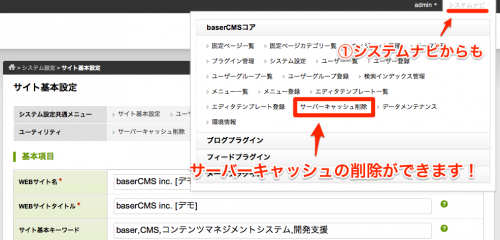
(2) システムナビからの削除方法
続いて、モードをデバッグモードに変更してみましょう。
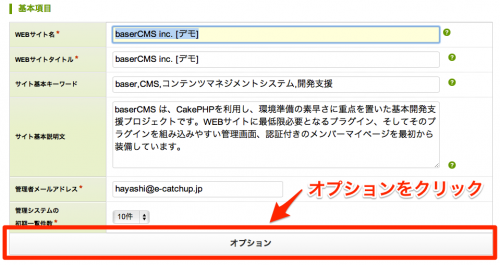
システム管理からオプションをクリック
その中に制作・開発モードがあるので、デバッグモード1に変更しておきます。
その他にもデバッグモードがありますが、1 < 2 < 3 の順にエラーメッセージの出力内容が細かくなるようです。
完了ボタンクリックで設定を反映させましょう。
もし公開しているサイトをデバッグモードで確認した時は、確認後にノーマルモードに戻す事を忘れないようにしましょう。
デバッグモードのままだとサーバーキャッシュが作られず、サイトの表示速度が遅くなってしまいます。
まとめ
お疲れ様でした!
今回はbaserCMSにテーマを認識させました。
フォルダをアップロードするだけでOKな上に、エラーメッセージで誘導してくれるので助かります。
サーバーキャッシュやデバッグモードの知識はテーマ作成だけでなく、サイトを運営する際に必要になる事だと思いました。