前回でwebが動作する環境が整いましたので、そこにbaserCMSをインストールしていきましょう!
baserCMSのドキュメントルート
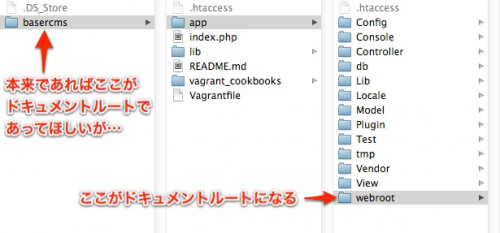
baserCMSをそのまま設置すると、静的ファイルを設置する「ドキュメントルート」が強制的に変更されます。
これはbaserCMSのフレームワーク「CakePHP」のセキュリティ上の仕様なのですが、Web制作者にやさしくない!
baserCMSは、簡単にドキュメントルートを通常の構成に戻す事ができるようになっています。[公式チュートリアル P5]
HTML、CSS、JS、画像などのファイルをFTPでファイルアップロードする際は、
ブラウザからアクセスできるようにドキュメントルートより下に置く必要があります。
チュートリアルにもある通りbaserCMSのデフォルト状態だと、ドキュメントルートが/basercms/app/webroot/と若干深い場所になります。
慣れの問題ではありますが、ドキュメントルート=FTPでの最上位ディレクトリとなった方が良いケースもありますので、
baserCMSではそれに対応できるというお話のようです。
次は、その具体的な方法をみてみましょう。
baserCMS構造変更
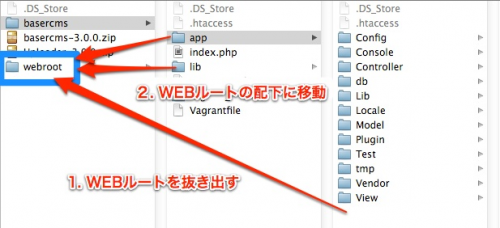
■ webrootフォルダを抜き出します。
■ そしてwebrootフォルダ内にapp / lib の2つのフォルダを入れちゃいま
す。
■ 残ったファイルは削除します。[公式チュートリアル P6]
とても簡単に変更ができるんですね。
これで最上位に移動したwebrootがドキュメントルートになりました。
※簡単インストールでbaserCMS環境を構築方は
・全てのファイルを一旦ダウンロード
・サーバーのファイル削除
・ローカル環境でフォルダ構成変更
という手順になるかと思います。
baserCMS構造変更完了形
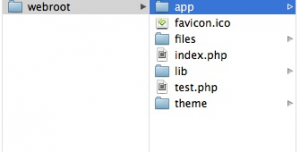
最終的に次のような構成になればOKです。
今回、webroot フォルダを抜き出して構成変更を行なっているのでwebroot がトップディレクトリのように見えますが、
実際には、webrootの配下のファイルをサーバー上(public_html とか wwwとか)に配置する事となります。[公式チュートリアル P7]
サーバーにアップロードする際は、webrootはあげちゃダメです。
webroot配下の各ファイル、フォルダをアップロードしましょう!
アップロード&インストール
1. 構成変更を終えたファイル群を全てサーバーにアップロードします。
(XAMP、MAMPの場合はドキュメントルートフォルダへコピーします。)
2. アップロードが完了したら、トップページのURLにブラウザでアクセスします。
3. データベースは環境に応じて任意のものを選択します。
4. インストールが完了したらダッシュボードに移動し、動作を確認します。[公式チュートリアル P9]
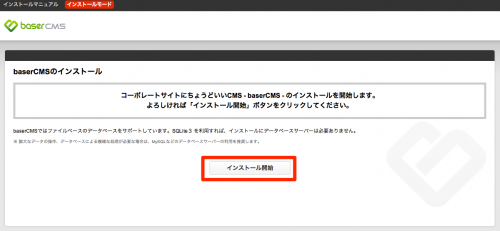
アップロード後、ブラウザでアクセスするとインストール画面が表示されます。
インストールをクリック
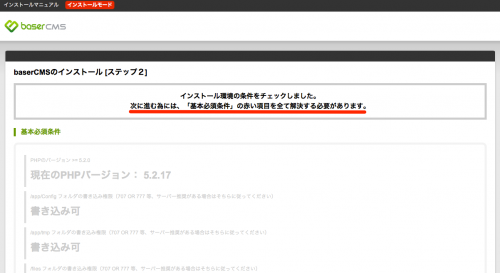
baserCMSを動かすのに必要な項目一覧が表示されます。
もし赤字で表示された項目がある場合は、その内容を解消しましょう。
うまくインストールできない場合は、ユーザーフォーラムに相談してみるのも一つの手です。
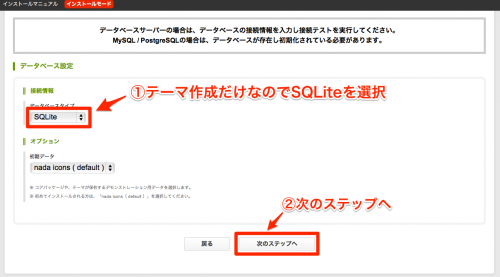
次はデータベースの設定です。
今回はテーマを作成するだけの目的なので、SQLiteを選択するとその他の設定が不要になるので早いです。
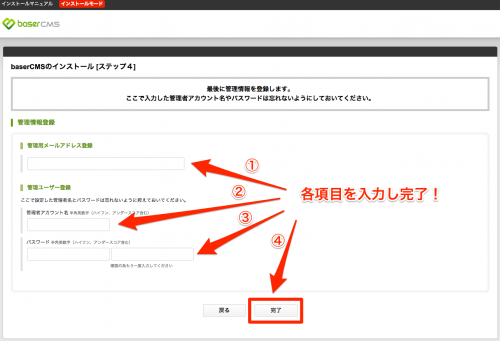
管理者のメールアドレスやアカウントを設定してインストール環境です!
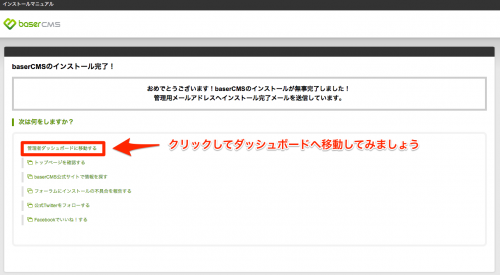
その後、ダッシュボードを表示させてみましょう。
このように管理画面が表示されればOKです。
まとめ
お疲れ様でした!
これでbaserCMSを動かせる環境が整いました。
現在はデフォルトテーマが使用されているので、フロント側もちゃんとしたサイトが表示されていると思います。
テーマを作成すると、管理画面から好きなテーマを選択するだけでデザイン変更ができるようになります。