先日メジャーバージョンアップをしてバージョン3となったbaserCMS。
現在、baserCMS勉強中の身なのでテーマ=デザイン、プラグイン=機能という漠然としたイメージしか持ってませんが、それぞれを自由に扱えるようになると、サイトに好きなデザインや機能を付けられるという事ですね。
今後、プラグインの販売サイトもオープンしますので、これはやるしかないです。
正直まだ知識が追いついていないのでプラグインについて基本中の基本から一緒に勉強していきましょう。
よろしくお願いします!!
ちなみに、この記事は以下のような構成になっています。
- 作成するプラグイン
- 開発環境の構築
- プラグイン作成用ディレクトリの作成
- バージョンファイルの編集
- 設定ファイルの編集
- まとめ
それでは早速はじめたいと思います^^
作成するプラグイン
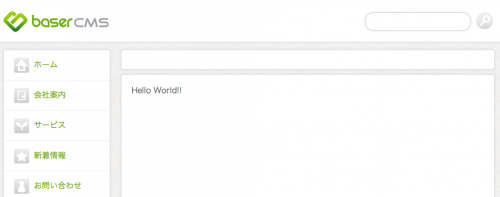
今回作成するのは、フロント(一般のユーザーが閲覧する画面)と管理システムそれぞれに「Hello World!!」と表示するプラグインです。
はっきり言ってしまうと何の機能も取り柄もありませんが、作成手順・ファイル構成などを学びプラグイン作りの概要をつかみたいと思います。
開発環境の構築
最新のbaserCMS3で動作するプラグインを作りますので、当然ながらbaserCMS3が動作する環境が必要ですね。私はローカルにMAMP + baserCMSの環境を作って作業を進めます。
この記事を書いている時点での最新版は 3.0.1 となっています。
公式サイトの動作確認済レンタルサーバーにもあるように、baserCMSはたくさんのレンタルサーバーで動作確認ができているようです。簡単インストールができるサーバーもあるようなので、お手持ちのサーバーにbaserCMSをインストールしてみるのもアリですね。
ただ、ローカルに環境構築できた方が、サーバーとの通信が無い分素早く開発ができそうです。
公式サイトのbaserCMS3系 制作マニュアルの「導入マニュアル」に詳しい記載があるので詳細は割愛しますが、システム要件を満たしている環境であればドキュメントルートにbaserCMSのファイルをアップロードすれば動作すると思います。
インストールの際、データベースはMysqlを選択した方が良いようです。すぐ下で紹介している公式サイトの「プラグイン開発について」で以下の様に書かれています。
データベースは MySQL をベースに開発を行なってください。
MySQLを利用する事により、適切なスキーマファイルを生成する事ができます。
また、今回の記事を書くにあたり、公式サイトなどを参考にしました。
プラグイン作成用ディレクトリの作成
baserCMSはcakePHP上で動くアプリケーションという事もあり、決まった構成でプラグインを作成すると自動的にbaserCMSで認識されます。最低限必要なディレクトリとファイルを圧縮ファイルにまとめましたので、下のリンクからダウンロードしてご利用ください。
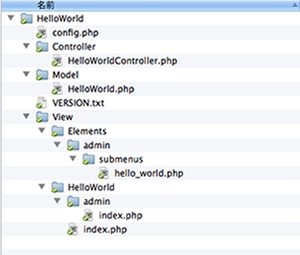
ダウンロード後、解凍してできるHelloWorldディレクトリはこのような構成になっています。
※2014/2/17 更新。不要なファイルが入っていたため、HelloWorld.zipの内容を修正致しました。具体的には、/HelloWorld/Config/にあるbootstrap.phpとinit.phpを削除致しました。ご指摘頂き、誠にありがとうございました。
※これから先は圧縮ファイルを使用する事を前提に話を進めます。
圧縮ファイルを使用しない場合でも、同じ構成になるようにディレクトリ・ファイルを作成すれば大丈夫です。
それでは解凍したHelloWorldフォルダを /ドキュメントルート/app/Plugin/ にアップロードしましょう。
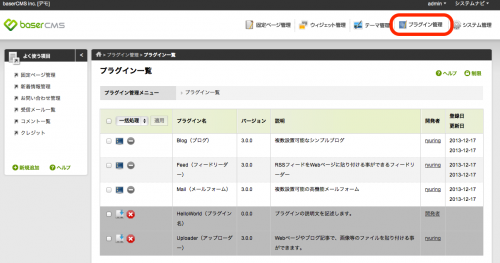
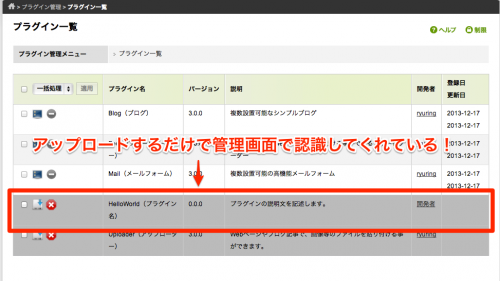
そして管理画面から「プラグイン管理」を選択すると・・・
無事baserCMSがプラグインを認識してくれました!
バージョンファイルについて
プラグインのバージョンをbaserCMSに知らせる為のファイルを見てみましょう。
対象ファイルは /HelloWorld/VERSION.txt です。
名前もバージョンなのでわかりやすいですね。
中をみてみると
何とも素っ気ない内容ですが、1つ1つの数字に意味がありまして、公式サイトの「バージョンファイルを準備する」には、以下のような書かれています。
(例)1.2.3・・・{メジャーバージョン}.{マイナーバージョン}.{パッチ}
プラグイン作成後、機能追加やバグ対応をしてリリースする度にそれに応じてバージョンアップしていきます。
設定ファイルの編集
次はプラグインの概要説明や作成者などを記述するファイルを編集してみましょう。
ファイルは /HelloWorld/config.php です。早速中身をみてみるとこのようになっています。
各項目の説明が書いているので、それぞれ編集します。
編集後、設定ファイルをアップロードし、管理画面を再読み込みして反映されている事を確認してみましょう。
まとめ
お疲れさまでした!
今回は作り込む以前の内容だったので、物足りないかもしれません。
ただ、プラグインを作成していくと、名前の間違いやファイルの置き間違いでうまく動かないといった事はあると思います。
そんな時は今回の内容の内容を思い出して対応して頂ければ解決への近道になるでしょう。