前回に引き続き、HelloWorldプラグインを作っていきましょう!
プラグインを制御するコントローラー、表示部分を担当するビューファイルを作成しプラグインを完成させます。
その後、作成したプラグインをbaserCMSにインストールして、動作を確認します。
今回の目次
- コントローラーの作成
- ビューファイルの作成
- プラグインのインストール
- 動作確認
- まとめ
それでは、早速コントローラーの作成から始めましょう!
コントローラーの編集
baserCMSはcakePHP上で動作するシステムとなっていますので、cakePHPのMVCとプラグイン作成について知っていると理解が早まりますので、公式サイトの解説ページへのリンクを貼っておきます。
MVC(Model-View-Controller)を理解する
ではコントローラー( /HelloWorld/Controller/HelloWorldController.php )を以下の内容に変更します。
各項目についてはソース内に書いてますので、参考にしてください。
プラグイン用コントローラーを作成する時はBcPluginAppControllerを継承する様にする必要があります。
それともう一点、管理画面用のアクション名について補足しておきます。
admion_index() という書き方は、baserCMSの命名規約に則った表記となります。
admin_ から始まるアクションを作成した場合、
http://ホスト名/index.php/admin/~
というURLで呼ばれるアクションになりますので、覚えておいてください!
ビューファイルの作成
管理画面用のビューファイル( /View/admin/index.php /HelloWorld/View/HelloWorld/admin/index.php)には以下のように入力して保存します。
フロント用のビューファイル( /View/index.php /HelloWorld/View/HelloWorld/index.php)には以下のように入力して保存します。
これでプラグインは完成です!
※ 2014/2/17修正。ディレクトリ構成が間違っていましたので、修正致しました。ご指摘頂き、誠にありがとうございました。
プラグインのインストール
続いて作成したプラグインをインストールしてみましょう。
このインストール処理を行わないとbaserCMSがプラグインとして認識してくれません。
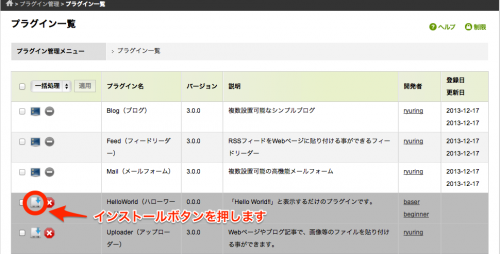
プラグイン管理画面でインストールボタンを押します。
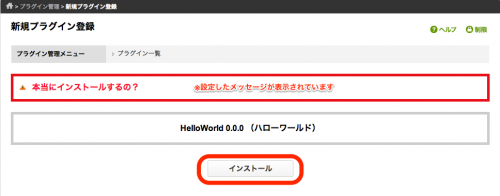
インストール確認画面でインストールを押します。
※この時の確認メッセージには設定ファイル(/HelloWorld/Config/config.php)に設定した$installMessageの内容が表示されています。
以下のようなインストール完了画面が表示されればインストール完了です!
動作確認
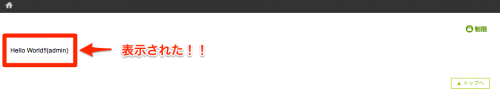
最後に下記URLをブラウザから入力して動作を確認してみましょう。
管理画面側 http://ホスト名/index.php/admin/hello_world/hello_world/
フロント側 http://ホスト名/index.php/hello_world/
適応しているテーマによってデザインは変わりますので、慌てないでくださいね。
正しく表示されていない場合は、フォルダ名、ファイル名、クラス名、編集内容などに間違いがないか確認してみてください。
まとめ
お疲れ様でした!
以上でHello Worldプラグインの作成は終了です。いかがだったでしょうか?
たとえ「Hello World!!」としか表示されなくても、baserCMS対応プラグインである事に違いはありません。
今回の内容が物足りない方は次の記事でデータベースの使い方にチャレンジしてみてください!