プラグインで表示される各画面をデザインする際、
画像、CSS、Javascriptは欠かせません。
今回はプラグインページにそれらを適応させる方法を探っていきたいと思います。
今回の目次
- ディレクトリ構成
- 各ファイルの準備
- ビューの修正
- 画像の表示方法
- CSSファイル、JSファイルの呼び出し方法
- まとめ
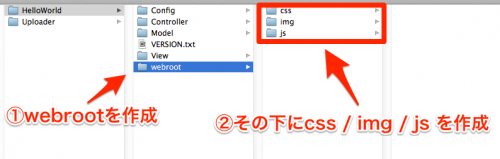
ディレクトリ構成
このような構成でディレクトリを作成しましょう。
これ、実はbaserCMSのドキュメントルートと同じ構成になっております。
各ファイルの準備
最終的には、フロント側にbaserCMSの公式キャラべっし〜を表示させ、
画像をクリックするとメッセージ(Hello World!! 設定したメッセージ)が
表示されるようにします。
べっし〜画像のダウンロードと配置
以下のページからダウンロードできます。
ダウンロードが完了したら、/HelloWorld/webroot/img/フォルダに配置してください。
cssファイルの作成
先ほど作成した css フォルダの中にファイルを準備しましょう。
ファイル名はhello_world.cssにして、内容は以下のようにしておいてください。
jsファイルの作成
続いてjsフォルダに同じようにjavascriptファイルを作成しましょう。
ファイル名はhello_world.jsにして、以下の内容にしておきます。
ビューの修正
各ファイルを準備したので、それらを実際に使ってみましょう。
/HelloWorld/View/HelloWorld/index.php を以下のように修正します。
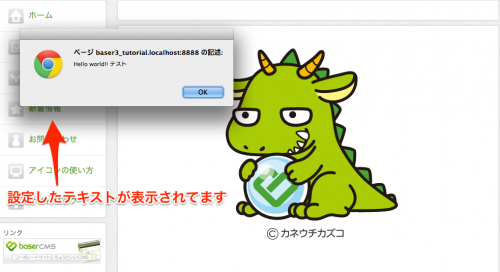
この時点で動作するはずなので、フロント側で確認してみましょう。
べっし〜が中央に配置され、画像をクリックするとポップアップウィンドウでメッセージが表示されます。
各ファイルの呼び出し方
画像の表示
画像ファイルを使用するにはbaserCMSの関数を利用すればOKです。
また、呼び出し方は以下の2パターンあるので、お好みでご使用下さい。
画像ファイルは拡張子まで記述する必要がありますので、気をつけましょう。
CSSファイルの読み込み
JSファイルの読み込み
css, jsは呼び出しの際、拡張子を省略可能です。
※拡張子をつけても問題ありません。そこはbaserCMSが良きに計らってくれます。
まとめ
お疲れさまでした!
これで、画像・デザイン・クライアントサイドの処理を自由に設定できるようになりました。
それらを駆使してユーザーエクスペリエンスまで考慮したプラグインを作りたいですね!