前回でフロント側と管理画面に「Hello World」と表示させるプラグインは完成しました。
これだけではあまりにも寂しすぎるので、管理画面でメッセージを設定し、
フロント側ではそのメッセージを「hello world」の後ろに表示させるように
以下の様にプラグインを拡張してみます。
- 管理画面では、メッセージ入力しデータベースに登録
- フロント側では、登録されているメッセージを取り出して表示
という事で、今回はプラグインでデータベースを使用する方法を勉強しましょう!
今回の目次
- 作成するテーブル名について
- テーブルのフィールド
- init.phpの編集
- モデルファイルの編集
- コントローラーの修正
- ビューの修正
- プラグインのバージョンアップ
- 動作確認
- まとめ
作成するテーブル名について
baserCMSインストールの際に選択したデータベース上にプラグインで使用するテーブルを作成します。
その際、テーブル名をプレフィクス_pg_名前とする必要があります。
_(アンダースコア)で区切って各項目を見ていきましょう。
■プレフィックス
これはbaserCMSインストールの際に設定する項目で、特に変更していなければデフォルトの「 mysite 」になっています。
■pg
プラグインと識別する為の文字です。
baserCMSで使用しているデータベースを見てみると、複数のテーブルが作成されています。
プラグイン用のテーブルを探す際にはpgが入っているかどうかチェックすると見つけやすいです。
■名前
好きな名前を設定できますが、ここではhellow_worldsとしてください。
テーブル名が複数形になる点は注意が必要です。
以上をふまえると今回作成するテーブル名は mysite_pg_hello_worlds となります。
テーブルのフィールド
名前が決まったら、今度はフィールドを設定します。
baserCMSはcakePHPをベースにしていますので、以下のフィールドを含める必要があります。
- id プライマリキー int auto_increment
- created レコード作成日 datetime
- modified レコード更新日 datetime
これらの値は、レコードの追加、編集時に自動的に値が設定されます。
今回はメッセージを格納する場所が必要になりますので、
- message 表示用メッセージ varchar(30)
を追加します。
テーブル作成はこれにて完了です!
※ 2014/2/17 auto_increment を追記。記入が漏れていました。ご指摘頂き、誠にありがとうございました。
init.phpの編集
※ 2014/2/17 削除。init.phpへの記述はデータベースの初期化に必要な内容であり、前工程でテーブルを作成してるので不要でした。init.php自体が不要になりましたので、ダウンロードファイルから削除致しました。ご指摘頂き、誠にありがとうございました。
先ほど作ったテーブルをプラグイン内で使う為の設定をしましょう。
/HelloWorld/Config/init.php に以下の様に記述して保存します。
モデルファイルの編集
つづいて、先ほど作ったテーブルと紐づいたモデルを作成します。
/HelloWorld/Model/HelloWorld.php を以下の様に記述して保存します。
これで、プラグインでデータベースを使用する準備は整いました!
コントローラーの修正
前回手を加えた /HelloWorld/Controller/HelloWorldController.php を以下のように変更します。
usesプロパティの追加
$usesプロパティにはコントローラーで使用したいモデル名を配列で設定します。今回はプラグイン用に作成したHelloWorldモデルを使用できるようにしています。
指定する際は「プラグイン名.モデル名」になるので、今回であれば HelloWorld.HelloWorld となります。
管理画面用、フロント画面用アクションの修正
以前あったフロント側と管理画面のデフォルトアクションにデータベースからメッセージを取得する処理を追加しています。ただし、同じ処理になるので、データ取得処理をadmin_index()に記述しindex()はadmin_index()を呼び出すだけにしています。
編集用アクションの追加
今回は新たにメッセージの編集アクションが必要になりますので、admin_edit()を作りました。
$this->data には送信されたデータが格納されているのでその有無を確認し、
データ送信がなければ初めてページが表示されたと判断し、データベースからデータを取得しています。
ビューの修正
データの取得処理が出来上がったので、表示部分を修正していきましょう!
編集用画面も必要なので、新たに作ります。
[修正] /HelloWorld/View/HelloWorld/index.php
[修正] /HelloWorld/View/HelloWorld/admin/index.php
[新規] /HelloWorld/View/HelloWorld/admin/edit.php
それでは、各ファイルを編集していきましょう。
デフォルトのページについてはコントローラーで設定したメッセージを表示させる箇所を追記します。
管理画面デフォルト
フロント側デフォルト
管理画面編集
※ 2014/2/17 管理画面編集にレコードのIDを追加。特定のレコードを使いまわす想定でしたが、記入が漏れていました。ご指摘頂き、誠にありがとうございました。
プラグインのバージョンアップ
データベースを使用するように設定を追加しましたので、バージョンアップをしてみましょう。
バージョンファイル(/HelloWorld/VERSION.txt)を開いて、0.1.0 にアップします。
これで編集は完了です。
これまで追加・編集したファイル一式をアップロードします。
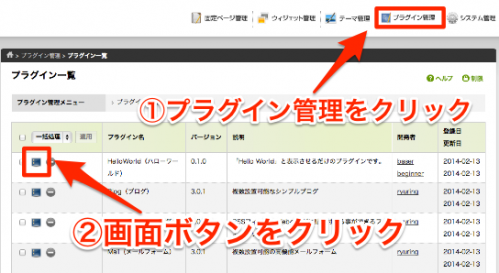
プラグイン管理で確認してみましょう。
プラグインのアップデートをbaserCMSが検知し、アップデートを促してくれます。
それに従ってアップロードしてみましょう。
バージョン内容が表示されるので、アップデートを実行します!
これでアップデートが完了し、データベースを使用する設定がbaserCMSに取り込まれました。
動作確認
それでは各画面を表示してみましょう。
まずはフロント側
まだ管理画面で入力していないので、特に変化ありませんね。
続いて管理画面。
前回はURLを直接入力しましたが、今回は管理画面から表示させたいと思います。
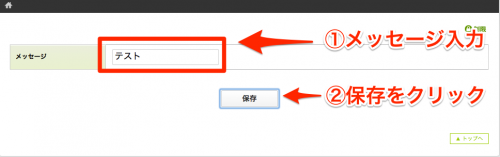
早速メッセージ編集画面でメッセージを編集してみましょう。
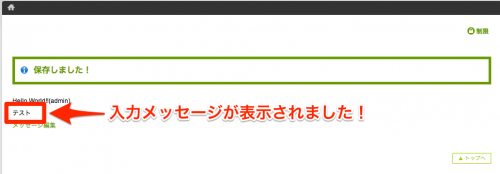
編集が完了して、メッセージが表示されました!
つづいて、フロント側を再読み込みしてみましょう。
フロント側にもメッセージが表示されてくれました。
まとめ
お疲れさまでした!
今回は少し長くなりましたが、プラグインでデータベースを使う方法を学びました。
データベースを使えるようになると様々なプラグインが作れるようになります。
複数のテーブルを関連づけて使用するなど大量のデータを使ったり、好きなデータを管理するマイプラグインを作ってみてはいかがでしょうか。