前回の機能追加で、管理画面が2ページになりました。
デフォルト画面から編集画面への遷移はリンクをクリックすれば移動できますが、 逆に編集画面からデフォルト画面へ移動する方法がありません。
ブラウザの戻るボタンでも移動できますが、管理画面のページが増える事も想定して メニューを作る事にしましょう!
baserCMSではプラグイン内の移動に適したサブメニューを簡単に作れます。 またシステムナビと言って、管理画面にログインしているとどのページにいても 表示されるメニューへの項目追加も可能なんです。
という事で、今回は管理画面のメニューについて勉強していきましょう!
今回の目次
- 管理画面のサブメニューとは
- サブメニューを追加する
- システムナビにメニューを追加
- まとめ
管理画面のサブメニューとは
メニューのエレメントファイルを作る
baserCMSにはコーポレイトサイトを作るのに適した機能が最初から盛り込まれています。
各機能を見ていくと、上の画像のようなメニューの存在に気がつくと思います。
まずはこのメニューの追加方法を見ていきましょう。
baserCMSはHTMLを細かく分けて部品化し、それを組み立てて画面を作れるようになっています。
そして細かく分けたHTMLの部品をエレメント(Element)と呼びます。
エレメントについては公式サイトの以下のページが参考になりました。
管理画面も、レイアウト(枠組み)の中に複数のエレメントが組み込まれてできてるんです。
なのでメニュー用のエレメントを準備して、管理画面に組み込んであげれば表示されるようになります。
早速、部品を作りましょう!
サブメニューを追加する
エレメントファイルを修正
第1回でダウンロードできるプラグインフォルダをお使いの方は
/HelloWorld/View/Elements/admin/submenus/hello_world.php
というファイルが対象ファイルになります。
※ファイル名はどのようなファイル名でも構いません。
以下の内容を入力し保存してください。
管理画面のレイアウトに合わせた記述にする必要がある為、 このような内容になっています。
部品がどのように使われているかもう少し知りたい方は、
トップディレクトリ/lib/Baser/View/Layouts/default.php
トップディレクトリ/lib/Baser/View/Elements/admin/submenu.php
などのソースを見て頂くと、全体像をつかむ手がかりになりそうです。
メニューファイルを読み込む
続いて、先ほど作ったメニューファイルをコントローラーで読み込んで使えるようにしましょう。
メニューはプラグイン管理画面で常に表示させておきたいので、コントローラのbeforeFilter()で管理画面かどうか判定し、管理画面であればサブメニュー用のエレメントを読み込むことにします。
ちなみにbeforeFilter()はcakephpの関数で、コントローラーの共通処理を記述するのに適したアクションとなっています。
それではHelloWorldControllerクラス の beforeFilter() アクションを以下の内容に修正します。
サブメニューは管理画面でしか使用しないので、アクションが'admin_'から始まっているかどうかを判定し サブメニューのエレメントを設定しています。
画面を確認
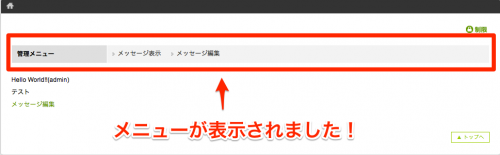
管理画面を再読み込みしてみましょう。
以下のようにサブメニューが表示され、リンクが正しく動いていれば設置完了です!!
システムナビにメニューを追加
メニュー設定ファイルを作る
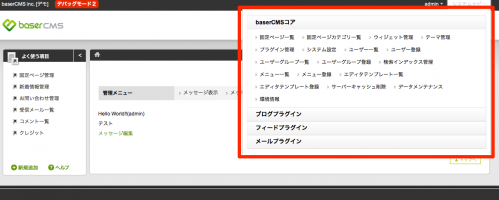
次はシステムナビにメニューを追加してみましょう。
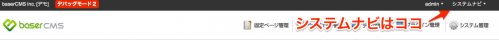
システムナビを表示するには、ログイン状態で表示されるメニューから
表示することができます。
システムナビは管理システムの各機能へのショートカットになっています。
今回作成するメニューファイルはHTMLタグではなく、PHPの配列となります。
/HelloWorld/Config/systemNavi.php /HelloWorld/Config/setting.phpを作成し、以下を記述します。
※ 2014/2/17 修正。公式サイトのシステムナビ設定方法に合わせました。ご指摘頂き、誠にありがとうございました。
【参考】システムナビにメニューを追加する
$config['BcApp.adminNavi.プラグイン名']という配列に、以下の2つを設定しています。
- name メニュー名
- contents メニュー項目(表示テキスト、リンク先を表す配列)
メニュー項目は複数設定可能です。今回であれば、メッセージ表示とメッセージ編集を設定しています。
メニュー設定ファイルを読み込む
※ 2014/2/17 削除。前工程でsetting.phpにメニューの記述を行うだけでシステムナビに追加されるため、この工程は不要となりました。ご指摘頂き、誠にありがとうございました。
先ほど作ったファイルが読み込まれるようにするには、/HelloWorld/Config/setting.php を作成し、以下の内容を記述します。
setting.php はプラグインの共通設定を記述するファイルで、今回のようにシステムナビの設定などを書きます。
画面を確認
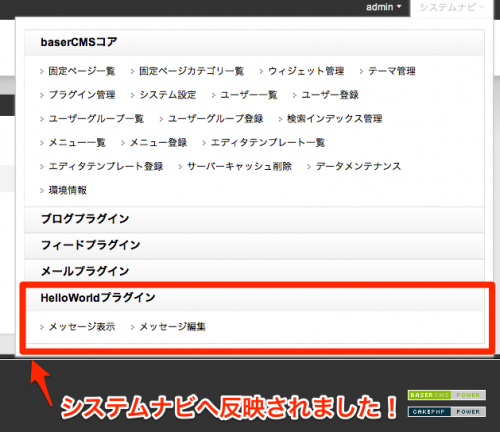
管理画面を再読み込みしましょう。
システムナビに以下のようにメニューが表示され、リンクが正しく動いていれば完了です!!
まとめ
お疲れさまでした!
baserCMSのデフォルトデザインに組み込んだので、管理画面のデザインを邪魔することなくメニュー追加ができました。
もし、プラグインを販売してたくさんの方に使ってもらう事を考えると、とても大切な要素になると思います。